Assignment
In this lab we will be creating several tables, and then validating the HTML and CSS. Please do not hesitate to use copy and paste: the calendar table in particular is very repetative, and there's no point in retyping the whole thing for each row.
- Create a new HTML document, in the form that is standard for this class (i.e., including DOCTYPE declaration, proper opening <html> tag, meta tag, etc.).
- If I were you, I'd create a generic HTML page like this one for myself, which I would just copy to provide the framework for each assignment, and then alter as need be.
- Create an external CSS stylesheet, and give the page some basic styling.
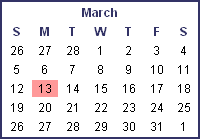
Write the HTML and CSS for the following table, and add a caption:

- To create the table, at minimum, please use the following tags properly: <table>, <caption>, <thead>, <tbody>, <tr>, <th>, <td>
- Use CSS for all presentational aspects of the table display (this does not include the colspan attribute).
- Hints: The border and headers are color #336, the current date has background color #f99. The whole table has an overall width of 12em. And everything is aligned-center.
Paste some version of the following HTML into the bottom of your page, right above the </body> tag (this is a modified and embellished version of the HTML that appears on the "valid" page when you have successfully validated your HTML and CSS):
<div class="footer"> <div class="cluster"> <div>Created by Ingbert Floyd (<a href="mailto:ifloyd2@uiuc.edu">email me</a>)</div> <div>Last updated: Wednesday, 3rd of October, 2007</div> </div> <div class="cluster"> <div>HTML Validation:</div> <div> <a href="http://validator.w3.org/"><img src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Strict" style="border:0;width:88px;height:31px"></img></a> </div> <div>Last validated: Wednesday, 10th of October, 2007</div> <div><a href="http://validator.w3.org/check?uri=referer">Validate the HTML of this page yourself.</a></div> </div> <div class="cluster"> <div>CSS Validation:</div> <div><a href="http://jigsaw.w3.org/css-validator/"> <img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss" alt="Valid CSS!"></img> </a> </div> <div>Last validated: Wednesday, 10th of October, 2007</div> <div><a href="http://jigsaw.w3.org/css-validator/check/referer">Validate the CSS of this page yourself.</a></div> </div> </div>In the text you just pasted into your document, make the obvious changes (e.g.: edit the name of the author, edit the email address, edit the date last modified, the date last validated, etc.). Feel free to make other changes as well, and style this HTML however you please (just don't use "display: none;"). I typically style it as follows:
.cluster { margin: 1em 0em 1em 0em; } .footer { padding: 1em 1em 1em 1em; font-style: italic; font-size: 80%; border-top: 2px solid black; }- Finish styling the page. Feel free to be creative.
- Validate both the HTML and the CSS. You can either do this by uploading your page and then clicking on the links you pasted into the page, or you can go directly to the HTML validator and CSS validator and upload your file.
Submission
To submit this assignment, upload the page you created to the GSLIS I: drive, and send me a link.
Grading Criteria
Out of 25 points total.
- Table is properly formed: 6 points
- CSS is used properly: 6 points
- CSS is used for all display features: 2 points
- Used all the required tags in the calendar table: 7 points
- Both the HTML and the CSS validates: 2 points
- Included both HTML and CSS validation links: 2 points

